Zacznę od szybkiego wytłumaczenia różnych skrótów i zwrotów powszechnie używanych w branży, żeby pomóc Ci w odbiorze tego tekstu i upewnić się, że wyniesiesz z niego jak najwięcej.
UX (User Experience) - jest to wypadkowa wszystkich aspektów, które składają się na ogólne wrażenia przy odbiorze produktu przez konsumenta, poczynając od np. wyglądu sklepu, a na obsłudze klienta w przypadku zwrotu kończąc. Krótko mówiąc - wszystko, z czym klient ma styczność.
SEO (Search Engine Optimization), zwane także pozycjonowaniem - procesy zmierzające do osiągnięcia przez dany serwis internetowy jak najwyższej pozycji w wynikach organicznych wyszukiwarek internetowych dla wybranych słów i fraz kluczowych.
Co łączy UX i SEO?
Logicznym jest, że klient dużo chętniej będzie robił zakupy w sklepie, który jest przyjazny w odbiorze. Przez tę „przyjazność” rozumiem m.in. przyjemny dla oka design, efektywną wyszukiwarkę produktów, system sortowania czy szybką ścieżkę zakupową. Krótko mówiąc w sklepie, w którym robienie zakupów sprawia przyjemność. Chodzi o to, aby zainteresować użytkownika sklepem i przekonać go, że warto robić w nim zakupy, ponieważ jeśli będzie chciał np. obejrzeć konkretną kategorię produktów, ale uzna, że system sortowania jest słaby i mu nie odpowiada, to po prostu się zdenerwuje i pójdzie do konkurencji. Dlatego znaczenie UX cały czas rośnie i obecnie jest już istotnym czynnikiem przy projektowaniu sklepów internetowych. Co więcej Google docenia strony charakteryzujące się wysoką użytecznością i nagradza je dobrym pozycjonowaniem.
Wskaźniki UX
Bounce Rate (współczynnik odrzuceń) – jest to liczba odwiedzających stronę (wyrażana w procentach), którzy odwiedzili ją tylko raz i opuścili bez wykonywania żadnej akcji. Oblicza się go poprzez podzielenie liczby jednorazowych odwiedzin strony przez całkowitą liczbę odwiedzin, a następnie przedstawia jako ich procent.
Bounce rate (%) = wyświetlenia tylko pojedynczej strony (#) ÷ wszystkie wyświetlenia (#) (wikipedia)
Czas sesji – jest to nic innego, jak czas, który użytkownik spędza na stronie podczas pojedynczej wizyty, czyli tak zwanej sesji. Generalnie im dłuższy, tym lepiej, ale tylko pod warunkiem, że spędza ten czas konstruktywnie, np. na przeglądaniu produktów, a nie walkę z niedziałającymi funkcjami.
Konwersja – najprościej mówiąc w kontekście sklepu internetowego jest to zmiana odwiedzającego stronę w klienta, który zostawi u nas pieniądze, poprzez różne działania. Dajmy na to użytkownika, który z jakiegoś powodu opuścił w ostatnim momencie koszyk. Dobrym pomysłem może być np. zaproponowanie mu darmowej dostawy, czy rabatu, ponieważ może go to przekonać do dokończenia transakcji. Oczywiście mianem konwersji można określać też inne, zamierzone przez nas działania, których dokonuje użytkownik, np. zapisanie się do newslettera. Conversion rate obliczamy poprzez podzielenie całkowitej liczby osiągniętych ,,celów'' przez całkowitą liczbę odwiedzających sklep, można też pomnożyć przez 100%, by uzyskać wynik w procentach.
Szybciej = lepiej
Załóżmy, że strona, czy też aplikacja twojego sklepu wygląda świetnie, obsługa klienta działa prężnie, etc. Czyli wszystko jest na tip-top, ale owa strona (aplikacja) długo się ładuje. Tu pojawia się ogromny problem. Jak myślisz, czy potencjalny klient po 10 sekundach będzie czekał dalej, czy wróci do wyszukiwarki, która skieruje go do konkurencji? Chyba ta druga opcja brzmi bardziej prawdopodobnie, co? Bardzo przydatnym narzędziem może okazać się tutaj Page Speed Insight (tu link) od Google, który poda ci czas potrzebny do skutecznego załadowania strony oraz uwagi dotyczące na przykład ilość zasobów (na te dwie rzeczy zwróć szczególną uwagę). Pozostając w temacie szybkości bardzo ważnym zagadnieniem jest też tempo, w którym klient jest w stanie efektywnie robić zakupy, czyli nic innego jak długość i stopień skomplikowania ścieżki zakupowej, ale o tym później.
Słów kilka o nawigacji i rodzajach menu
Załóżmy, że potencjalny klient wszedł na stronę twojego sklepu i co ukazuje się jego oczom? Prawdopodobnie będą to wyróżnione produkty, informacje o aktualnych promocjach i okazjach itd, ale nas w tym momencie interesuje element, który nie odstąpi go na krok na każdej stronie sklepu i będzie za nim podążał przez całą jego wizytę. Chodzi oczywiście o belkę nawigacyjną. Jest to najczęściej pasek na samej górze ekranu, który zawiera w sobie elementy takie jak:
- menu
- wyszukiwarkę
- koszyk
- podstrony i kategorie produktów
- wybór języka i waluty
Przyjmuje się, że dla jak najlepszego UX belka nawigacyjna nie powinna zajmować więcej niż 20% powierzchni na której wyświetla się strona (czyli z wyłączeniem paska przeglądarki, paska powiadomień, przycisków). Dzięki takiemu zabiegowi 80% powierzchni będziesz mógł wykorzystać na prezentację produktów i ewentualnych najważniejszych informacji, czyli tego po co klienci przyszli. Ale jak na tak małej przestrzeni zmieścić te wszystkie rzeczy, które przed chwilą wymieniałem, aby nie przytłoczyć klienta mnogością różnych opcji i stron? Niezbędnym rozwiązaniem będzie tutaj menu rozwijane, czyli takie, które wyświetla się w postaci małej ikony, która po kliknięciu na nią rozwija się i ukazuje np. opcje do wyboru, kategorie, podstrony. Ale wystrzegaj się "wpychania" do niego wszystkich opcji, ponieważ takie elementy jak Moje Konto, czy Koszyk powinny być wyeksponowane w nagłówku i klient powinien mieć możliwość intuicyjnego poruszania się po nich. Warto też w ich przypadku zastosować opcję menu rozwijanego. Wyobraźmy sobie użytkownika, który np. przegląda produkty i chce zajrzeć do koszyka. Dzięki temu nie musi przez to przechodzić do następnej strony, tylko może go łatwo rozwinąć, zorientować się ile pieniędzy może jeszcze wydać, po czym szybko i łatwo wrócić do przeglądania produktów. Wszystko to nie ruszając się z miejsca katalogu, w którym się znajdował. Resztę elementów, czyli kategorie produktów, kontakt, zakładkę wyprzedaży itp. możesz śmiało umieścić w menu głównym, ale najlepiej dostosuj to pod siebie, ponieważ jeśli w twojej branży ważny jest np. bezpośredni kontakt, to przydatnym będzie umieszczenie odpowiedniej do tego zakładki na widoku.
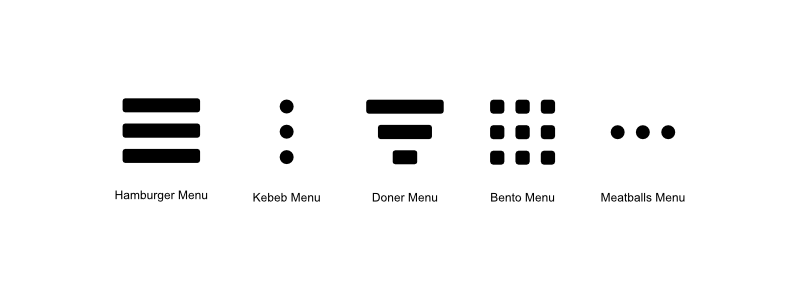
Wygląd ikon menu dzielimy na kilka podstawowych rodzajów, wśród których wyróżniamy:
- hamburger menu – trzy poziome kreski ułożone równolegle
- kebab menu – trzy pionowe kulki w jednej linii
- doner menu – nazwę wzięło od kształtu kebaba typu doner, składa się z trzech równoległych kresek, z których najwyższa jest najdłuższa, a najniższa najkrótsza
- bento menu – 9 kwadratów ułożonych w duży kwadrat 3x3
- meatballs menu – trzy poziome kropki

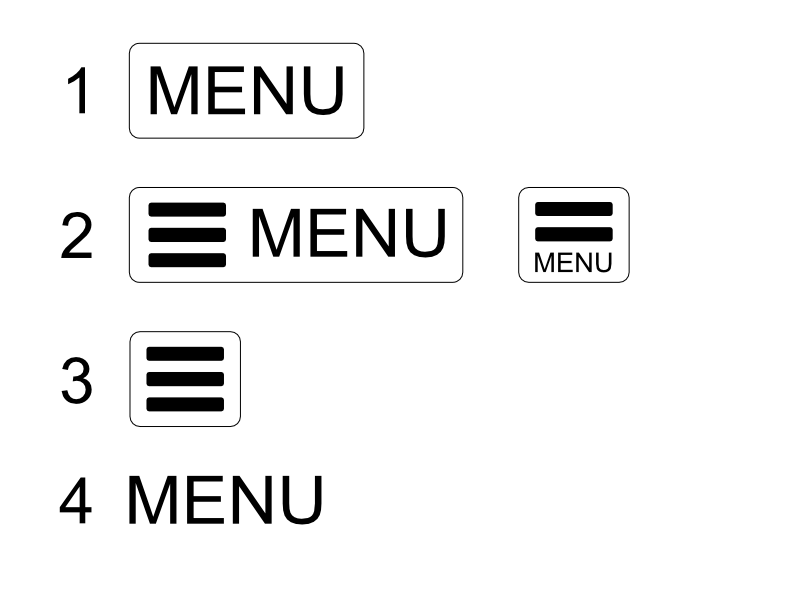
Wszystkie te rodzaje można oczywiście modyfikować, np. poprzez dodanie obramowania (border), napisu ,,MENU”, połączenia tych dwóch opcji, lub zastosować sam napis.
Z testów AB przeprowadzonych przez serwis Exis, w których użyto 4 wariantów (hamburger + border, hamburger + menu + border, menu + border, samo menu) wynika, że najczęściej klikaną opcją było MENU + border, zaraz za nią MENU + HAMBURGER + BORDER oraz HAMBURGER + BORDER, a na ostatnim miejscu uplasował się sam napis MENU.

Pomimo, że opcja samego menu hamburgerowego nie zajęła pierwszego miejsca, to zastosowanie jej w swoim sklepie wcale nie jest złym pomysłem, ponieważ jest obecnie formą najbardziej rozpowszechnioną i żaden użytkownik nie powinien mieć problemu z rozpoznaniem jej oraz można założyć, że MENU + BORDER po prostu bardziej przyciąga uwagę.
Strona główna
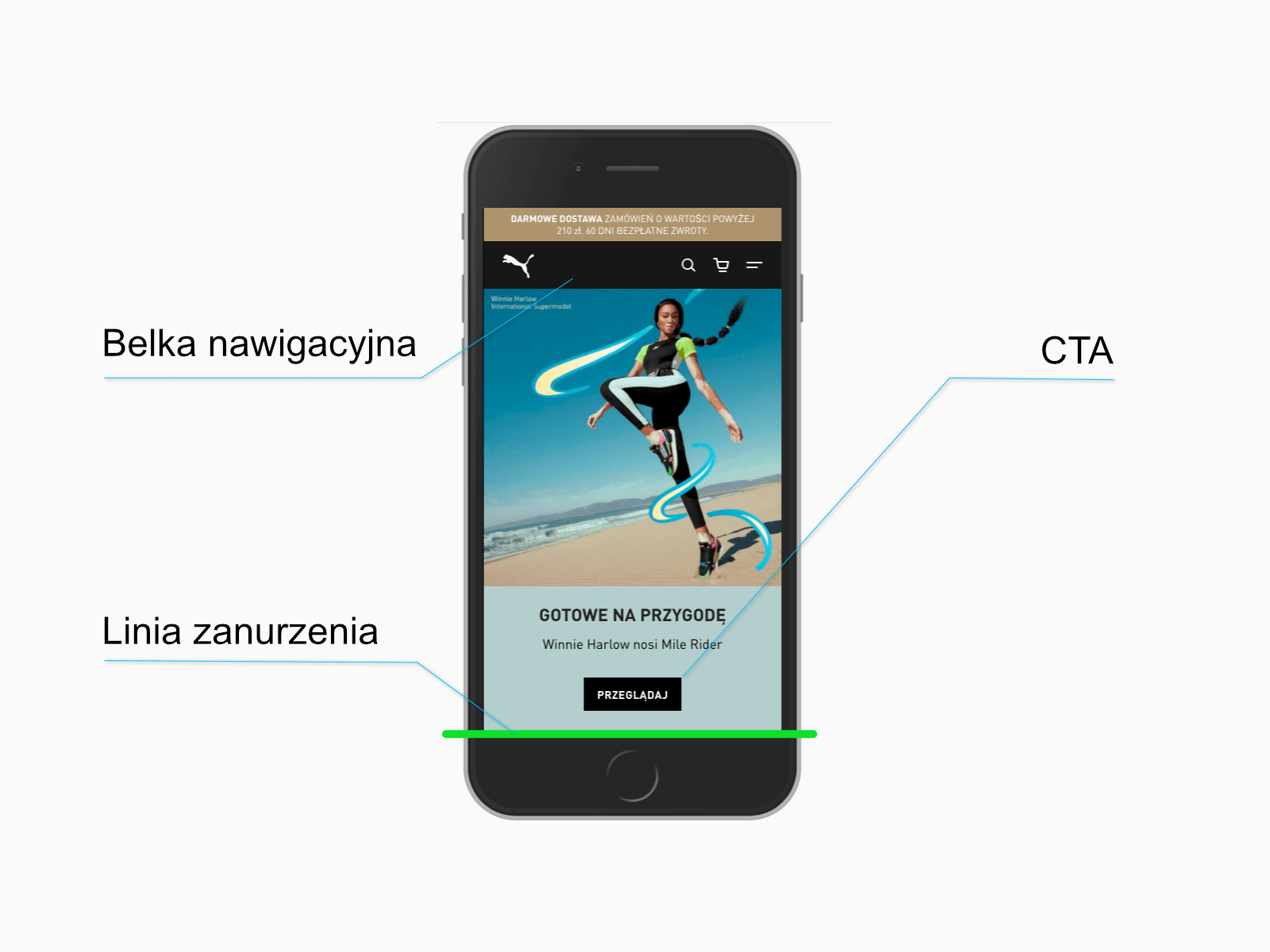
Wielu ludzi jest zdania, że najważniejsze jest pierwsze wrażenie. To ono determinuje, czy zainteresujemy się czymś dalej, niezależnie czy jest to inny człowiek, strona internetowa bądź produkt. Dlatego strona główna jest rzeczą, na której powinieneś skupić szczególną uwagę, ponieważ jeśli nie zainteresuje ona potencjalnego klienta, to po prostu nie wejdzie on głębiej w sklep. Kluczowymi pojęciami są tutaj linia zanurzenia i CTA.
Linia zanurzenia – jest to linia określająca najniższą część strony internetowej, która widoczna jest w przeglądarce odwiedzającego bez potrzeby wykonania jakiejś akcji, by zobaczyć dalszą część (np. scrolla). 
CTA (ang. call to action) – definicja marketingowa stosowana w sprzedaży i reklamie. Oznacza ona element, który został zaprojektowany tak, aby zachęcał do natychmiastowego podjęcia określonej akcji, najlepiej przy użyciu czasowników w trybie rozkazującym. CTA mogą być przyciski:
- KUP TERAZ,
- SKORZYSTAJ Z OFERTY,
- ZAPISZ SIĘ DO NEWSLETTERA.
Inny typ nawiązania do działania może dostarczać konsumentom mocnych powodów, aby skorzystać z oferty, np.:
- dwa w cenie jednego
- oferta wygaśnie o północy
- zamów w ciągu godziny, a otrzymasz gratis
W dobrym wezwaniu do działania chodzi o ukazanie klientom kluczowych powodów zachęcających do podjęcia decyzji zakupowej.
Nie ma jednego sposobu na określenie linii zanurzenia, dlatego musisz ją dostosować pod swoich użytkowników. Pomocne będzie tutaj znowu narzędzie Google Analytics i zakładka „Odbiorcy -> Technologia -> Przeglądarka i system -> Rozdzielczość ekranu”. Dowiesz się z niej z jakich rozdzielczości najczęściej korzystają ludzie odwiedzający twoją stronę i dzięki temu dostosujesz linię zanurzenia pod jak największą liczbę użytkowników. Pamiętaj o uwzględnieniu przy tym paska przeglądarki, belki nawigacyjnej itp. i odjęciu określonej części wysokości. Pozostała przestrzeń jest teraz do twojej dyspozycji i musisz ją odpowiednio zagospodarować, aby przyciągała jak najwięcej klientów.
Kilka przydatnych wskazówek odnośnie projektowania strony głównej:
- umieść CTA powyżej linii zanurzenia i postaraj się, aby były intuicyjne i zrozumiałe, unikaj przycisków typu DALEJ, bądź WIĘCEJ, postaw np. na PRZEJDŹ DO KASY, albo ODBIERZ RABAT. Oprócz tego zastosuj w nich charakterystyczne kolory (np. czerwony, pomarańczowy) i zadbaj o odpowiednie rozmieszczenie. Przyjęło się, że przycisk KUP TERAZ musi znajdować się w okolicach ceny i takież położenie jest dla wszystkich oczywiste. Podobną zasadę zastosuj do innych CTA,
- wyeksponuj na stronie głównej najważniejsze promocje, informuj o aktualnie trwających wyprzedażach,
- stwórz okienko w stylu NAJGORĘTSZE PRZEDMIOTY/BESTSELLERYi umieść w nim artykuły, które sprzedawały się najlepiej w ciągu np. ostatniego miesiąca,
- postaw na prostotę i minimalistyczny design. Obecne trendy pokazują, że ludzie nie lubią ,,fikuśnych'', przytłaczających stron, za to przychylni są ładnym, prostym i subtelnym projektom. Unikaj ciemnych, ciężkich kolorów, mnogości dekoracji, a skup się na miłym dla oka, przyjaznym designie, używając jasnych kolorów (np. biel) i kontrastującego do nich tekstu (np. czerń). Dobrym przykładem są tutaj strony dużych sklepów odzieżowych (np. H&M, ZARA), możesz śmiało czerpać z nich inspiracje,
- nie zapomnij o sprzedawaniu ze strony głównej. Pamiętasz okienko NAJGORĘTSZYCH PRZEDMIOTÓW? Spróbuj umieścić przy produktach znajdujących się w nich CTA „KUP TERAZ”, aby zachęcić użytkownika do sprawdzenia tych przedmiotów,
- zaimplementuj tzw. ,,Społeczny dowód słuszności'', czyli opinie użytkowników o Twoim sklepie. Może to zwiększyć zaufanie potencjalnych klientów i przekonać ich, że faktycznie warto robić u Ciebie zakupy.
Pamiętaj o propozycji wartości. Są to takie rzeczy jak:
- informacje o darmowej dostawie,
- aktualna akcja promocyjna,
- propozycja rabatu za określoną akcję (na przykład założenie konta),
- darmowe zwroty.
One również mogą okazać się bardzo pomocne w przekonywaniu nieprzekonanych. Przygotuj je tak, żeby pokazać użytkownikom zyski płynące z zakupów w Twoim sklepie i koniecznie umieść je powyżej linii zanurzenia.
Wyszukiwarka
Pewien mądry Chińczyk powiedział kiedyś, że niezawodna wyszukiwarka, to klucz do sukcesu w branży e-commerce. I faktycznie coś w tym jest, ponieważ zaopatrzenie Twojego sklepu w dobrze działającą wyszukiwarkę i system sortowania na pewno sprawi, że potencjalni klienci chętniej będą z niego korzystać. Ludzie bardzo cenią sobie możliwość w miarę dokładnego wyszukiwania produktów, których aktualnie szukają i zapewnienie im tej możliwości zdecydowanie zwiększy szansę, że zrobią zakupy w naszym sklepie.
Weźmy na przykład klienta, który wpisuje w wyszukiwarkę frazę ,,beżowe spodnie slim fit”. Jeśli jego oczom ukażą się tylko produkty spełniające powyższe kryteria, to łatwiej będzie mu znaleźć to, czego szuka i zwiększa się prawdopodobieństwo, że kupi to akurat u Ciebie. Bo jeśli po wyszukaniu takiej frazy strona pokaże mu np. szare dresy, to nie dość, że utrudnia mu znalezienie konkretnego produktu, to takie działanie może być po prostu irytujące i zniechęcić do dalszego przeglądania sklepu.
To samo tyczy się systemu sortowania. Użytkownicy na pewno docenią rozbudowaną liczbę filtrów (ale nie zbyt rozbudowaną! Pamiętaj, aby nie przytłoczyć użytkownika zbyt dużą ich liczbą) oraz możliwość dokładnego ustalenia jakie produkty o jakich cechach ich interesują. Ważną sprawą jest też, aby można było szybko, łatwo i wygodnie edytować i usuwać poszczególne filtry, tak aby np. nie trzeba było odznaczać wszystkich po kolei, albo żeby po usunięciu jednego nie odświeżała się cała strona. Zadbaj, aby te algorytmy działały sprawnie i dokładnie, a na pewno zaowocuje to w przyszłości.
Ścieżka zakupowa
W końcu doszliśmy do tego upragnionego momentu. Klient odwiedził twój sklep, znalazł produkt odpowiadający jego oczekiwaniom i dodał go do koszyka. W tej chwili jest on już w trakcie swojej ścieżki zakupowej (bo przecież musiał wyszukać produkt i podjąć decyzję o kupnie), ale teraz przed Tobą stoi zadanie, by resztę tej ścieżki mu maksymalnie ułatwić.
- Po pierwsze daj mu jasny komunikat o dodaniu produktu do koszyka i możliwość przejścia do niego w celu realizacji zamówienia, albo kontynuowania zakupów.
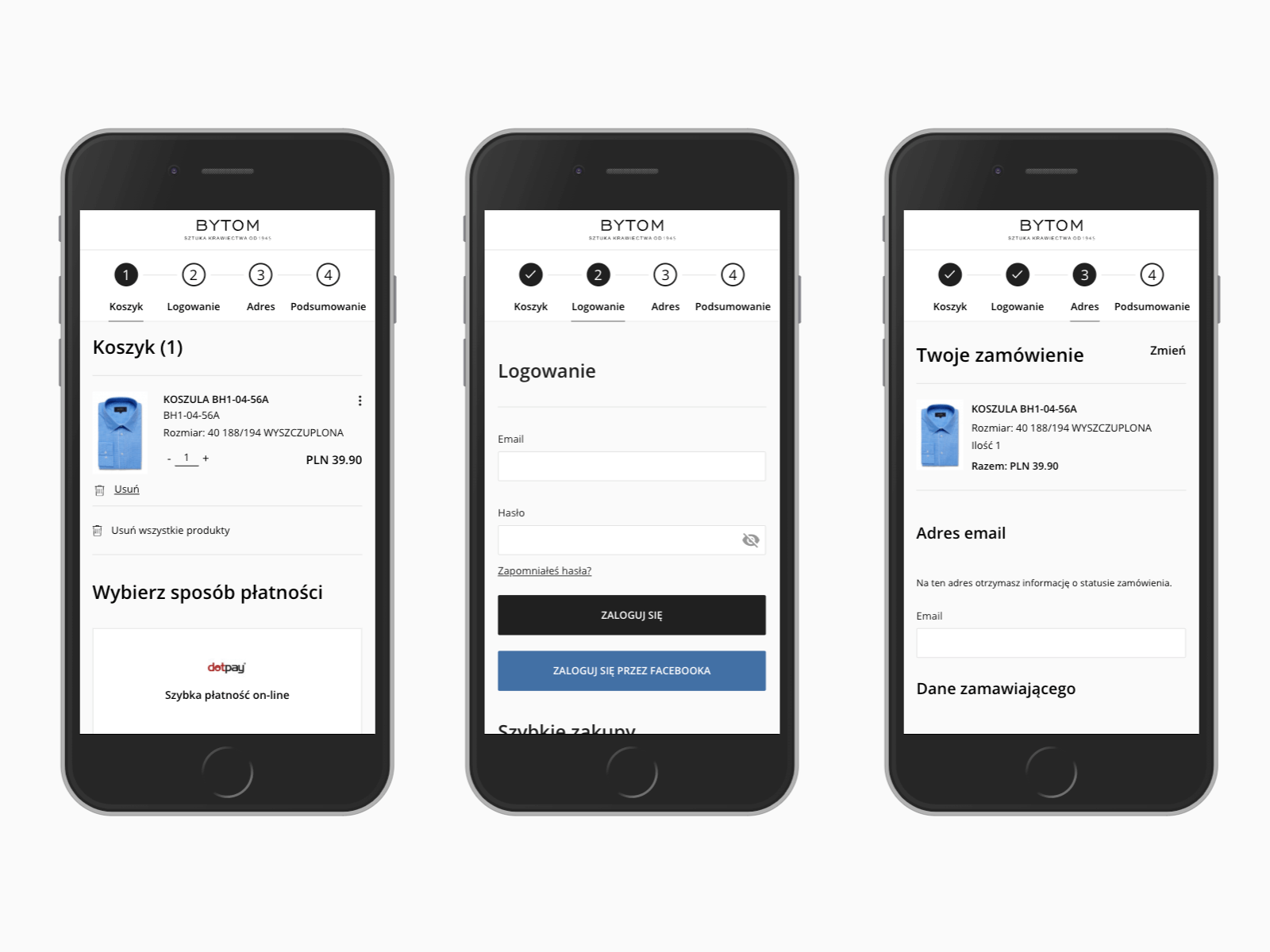
- Jeśli zdecyduje się na realizację powinien zostać od razu przeniesiony do strony podsumowania zamówienia, na której zobaczy listę wybranych przez siebie produktów, a także będzie mógł wybrać płatność, sposób dostawy, zastosować kod rabatowy.
- Często jest tak, że każda informacja, czyli adres dostawy, jej sposób, płatność jest przedstawiana na osobnej stronie. Ale można się też spotkać ze sklepami, które wszystkie formularze zostawiają na jednej stronie. Musisz sam zdecydować na które rozwiązanie postawisz, ale w przypadku tego drugiego pamiętaj, aby nie przytłoczyć klienta ilością komórek do wypełniania upchanych w jednym miejscu i zwróć uwagę na to, aby strona z formularzem wyglądała schludnie, a ich wypełnianie było przyjemne. Jednakże w przypadku m-commerce lepiej może sprawdzić się system podstron, ponieważ pozwala on uniknąć konieczności scrollowania, ale w tym przypadku pamiętaj o tym, aby przejścia między nimi były płynne i przyjemne dla oka. Staraj się unikać ładowania oddzielnie każdej strony, niech klient szybko i płynnie przechodzi między kolejnymi etapami.
- Bardzo ważna jest też możliwość dokonania zakupów bez rejestracji. Jej wymóg jest jednym z najczęstszych przyczyn porzucania koszyków. Klient może nie mieć czasu lub po prostu ochoty zakładać konta i musisz jego wolę uszanować. Jednak postaraj się w nienachalny sposób przedstawić mu korzyści wynikające z jego założenia, takie jak np. darmowe zwroty, rabat na pierwsze zakupy, ponieważ jest duża szansa, że zachęci go to do jego utworzenia.
- Koniecznie zapewnij klientowi możliwość łatwego podglądu koszyka bez konieczności opuszczania podstrony.
- Jeśli realizujesz darmową dostawę od określonej kwoty, również podkreśl to na stronach realizacji zamówienia.
- Maksymalnie uprość uzupełnianie formularzy, tak, aby zajmowało to jak najmniej czasu i było jak najbardziej intuicyjne. Przydatna może też być funkcja autouzupełniania, zwłaszcza, jeśli klient robił zakupy w twoim sklepie więcej niż raz. Zaimplementuj też walidację w czasie rzeczywistym, czyli narzędzie, które informuje użytkownika o błędnym uzupełnieniu formularza, np. jeśli wpisał za krótki numer telefonu, bądź błędny adres e-mail. Może to być np. w postaci czerwonego podkreślenia i tekstu obok informującego o błędzie.

Płatności
Warto zainteresować się też płatnościami mobilnymi. Serwisy takie jak BLIK, Apple Pay, Google Pay, PayU, Przelewy24, czy PayPall są względnie świeże w porównaniu do tradycyjnych przelewów, ale z dnia na dzień zyskują na popularności. Trudno się temu dziwić, ponieważ są szybkie, łatwe i wygodne. A ludzie lubią, kiedy nie muszą wpisywać wszystkich danych i wysyłać przelewu, tylko mogą zapłacić błyskawicznie jednym kliknięciem. Zatem jest to temat warty uwagi, który na pewno pomoże w zwiększaniu bazy klientów.
Podsumowanie
Nie ma co się łudzić, obecnie, projektując sklep internetowy obowiązkowo zaczynamy od strony mobilnej. To podejście „mobile first”, którym już od kilku lat kierują się web-developerzy. Choć ilość zakupów dokonywanych na urządzeniach mobilnych nie przerosła jeszcze desktopów, to często klienci oglądający produkt na telefonie wracają do niego i dokonują zakupu na komputerze. Dając im to czego potrzebują, tj. jasną ścieżkę zakupową, bezpieczne i szybkie płatności i intuicyjną stronę w obu tych kanałach, zwiększasz swoje szanse na bycie w czołówce ecomercowego świata.